Text-Buttons
Sie haben in TYPO3 mehrere Möglichkeiten einen Text-Button zu erzeugen.
Teilweise kann die Erzeugung "automatisch" erfolgen, hierbei ist lediglich der Text und das richtige Erzeugen der Verlinkung entscheidend.
Als weitere Möglichkeit kann über das Erscheinungsbild "Textbutton" und das Setzen eines "internen" bzw. "externen" Links die Anzeige als Button erzwungen werden.
Textbutton durch Textverlinkung (automatisch durch Formulierung und Zeilenumbruch)
Ein automatisierter Text-Button wird durch einen verlinkten Text mit der folgenden Formulierung und direkt gefolgtem harten Zeilenumbruch erzeugt.
- mehr erfahren
- weiterlesen
- jetzt informieren
z.B. am Ende eines "Einführungs-/ Übersichtstextes"
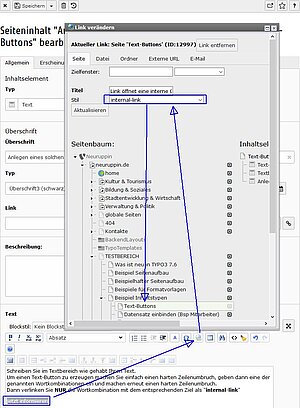
Anlegen eines automatischen Text-Buttons
Schreiben Sie im Textbereich wie gehabt Ihren Text.
Um einen Text-Button zu erzeugen machen Sie einfach einen harten Zeilenumbruch, geben dann eine der genannten Wortkombinationen ein und machen erneut einen harten Zeilenumbruch.
Dann verlinken Sie NUR die Wortkombination mit dem entsprechenden Ziel als "internal-link"
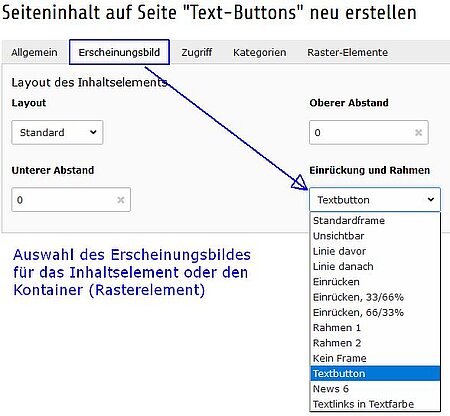
TextButton durch Erscheinungsbild
Um einen normalen Text-Link als Text-Button darstellen zu können wählen Sie für das Inhaltselement mit der Verlinkung (z.B. Text, Text mit Bild) oder den Kontainer (Rasterelement z.B. zwei Spalten) das Erscheinungsbild "Textbutton".
Alle Textlinks in diesem Element werden jetzt als Text-Button dargestellt.
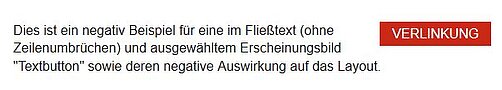
Achten Sie darauf, dass vor und nach den Textlinks jeweils ein harter Zeilenumbruch eingefügt ist. Andernfalls kann es zu ungewollten Darstellungen / Überschneidungen / Textausbrüchen kommen.
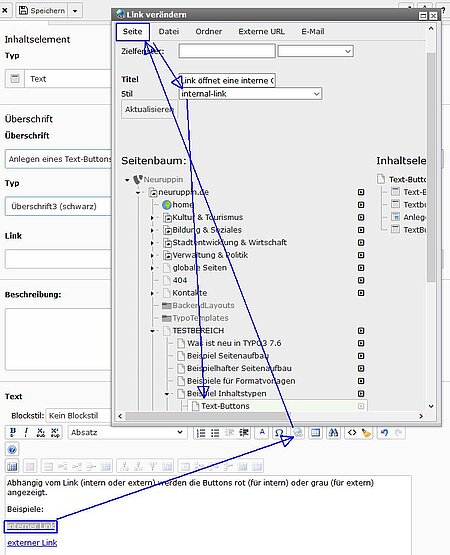
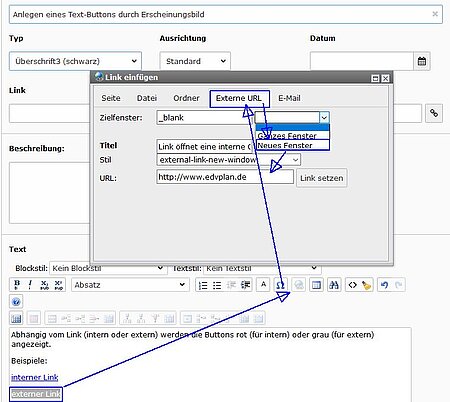
Anlegen eines Text-Buttons durch Erscheinungsbild
Abhängig vom Link (intern oder extern) wird ein Text-Button rot (für intern) oder grau (für extern) angezeigt.
Beispiele: